TO Maps
Product Design
Team
Solo Project
Team
Solo Project
Role
Product Designer (UX/UI)
Timeline
12 weeks
Tools
Figma, Principle

TO Maps
TO maps is a mobile application that uses GPS location data to offer users real-time arrival information for TTC(Toronto Transit Commission) streetcars and buses.
THE PROBLEM
As a new Toronto immigrant,
I had difficulties finding the right TTC when I first moved to Toronto.
What is a Streetcar? Which subway line should I take?
Why are they not coming? Is it Delayed? I don't know!
People unfamiliar with Toronto's transportation system have difficulties figuring out the complicated TTC system, which discourages them from using public transportation.
THE GOAL
People need to be provided a guide about the TTC system to encourage the use of public transportation.
Solution
Making a guide system that has all the information on TTC.
The system could be any format, but I chose an app because it is the most accessible and easy to use daily for people.
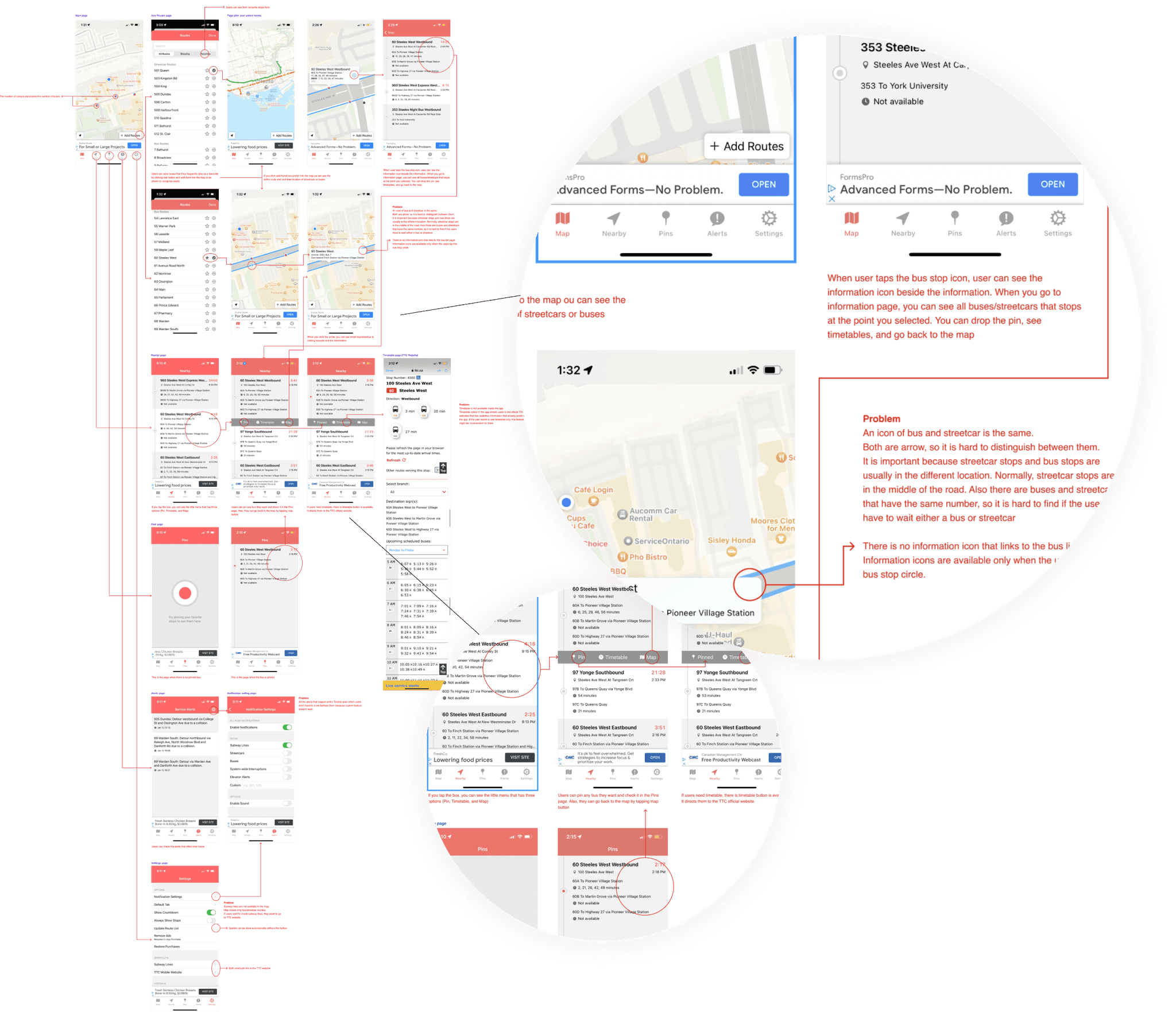
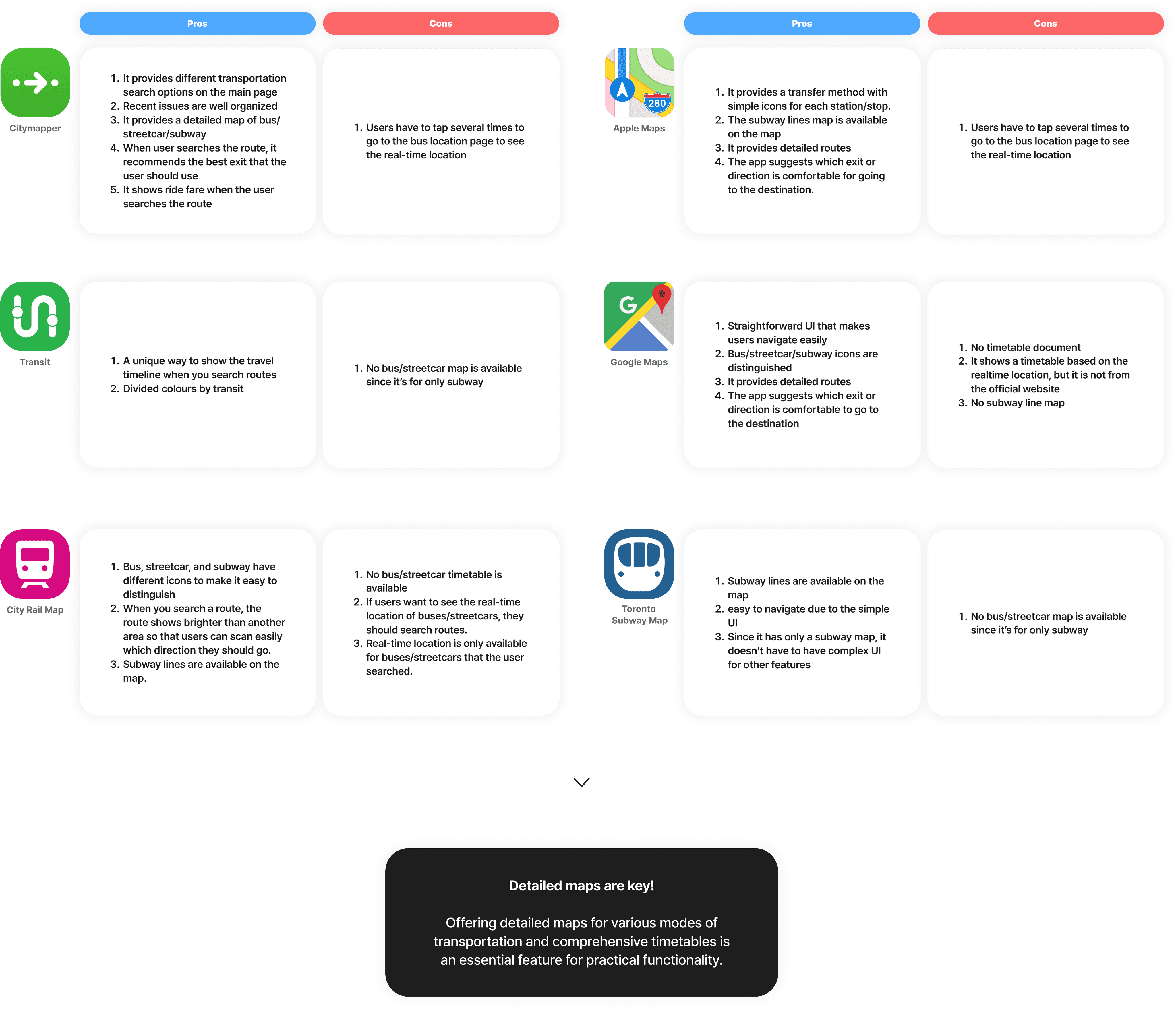
Competitor Research
Wait, there is already an app for TTC?
"Why don't people use it? Some people aren't even aware that the app exists."
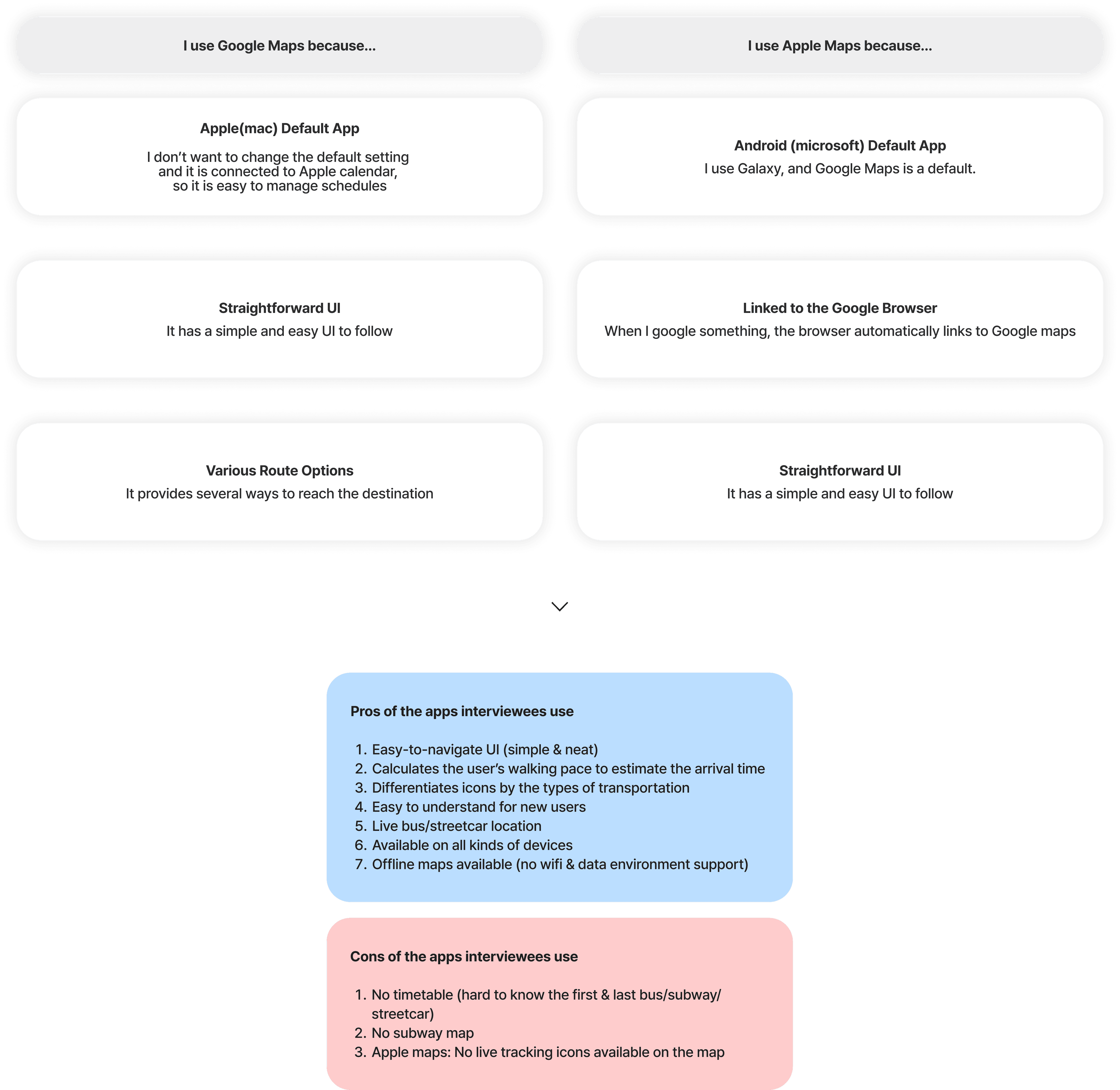
And let's see other map apps that people usually use.
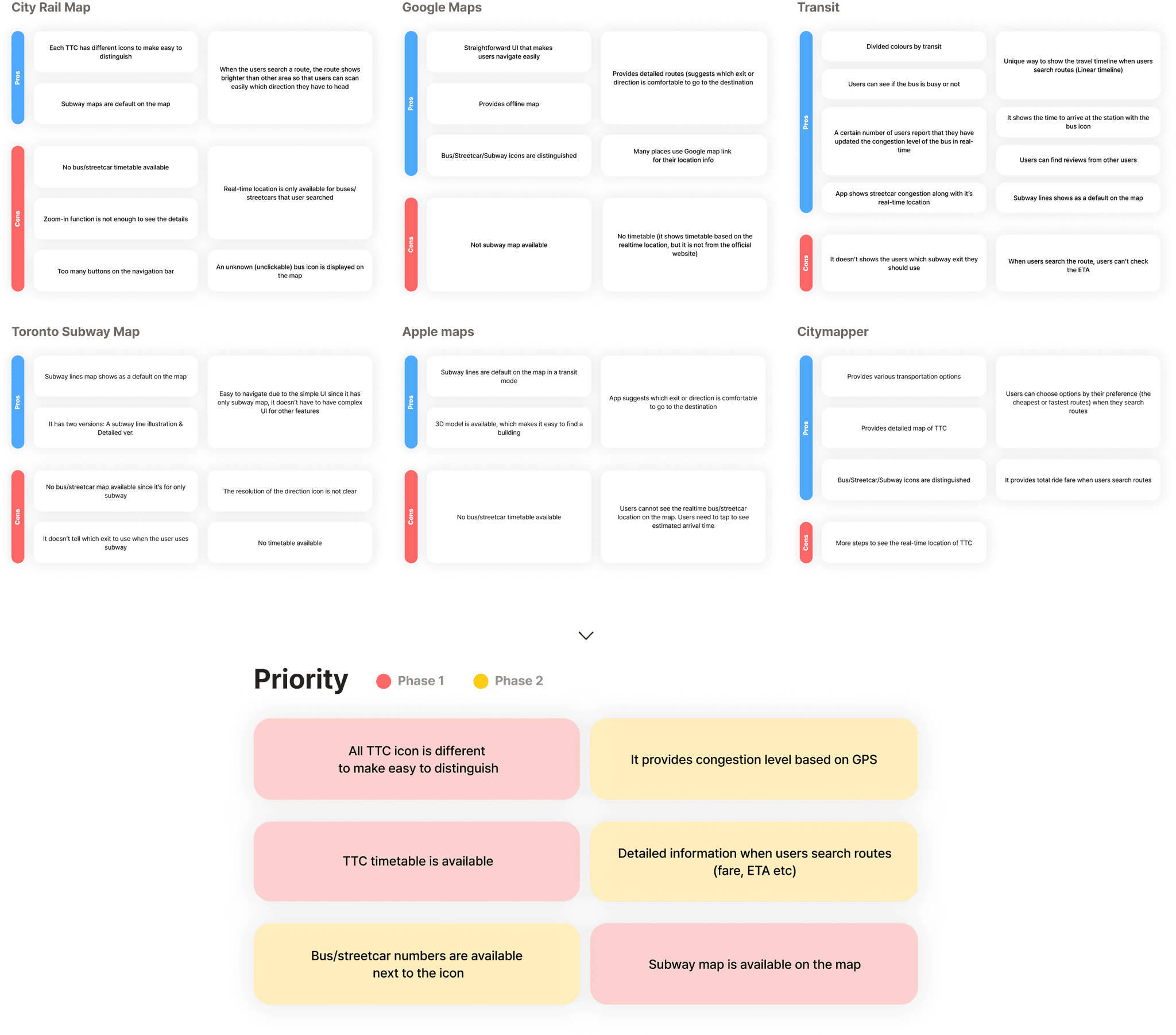
There are many strong competitors, and the TTC map app lacks an effective and appealing user experience (UX) and user interface (UI).
Why are other map apps a strong competitor? And which feature should be reflected in the solution from them?
User interview
Out of five interviewees…
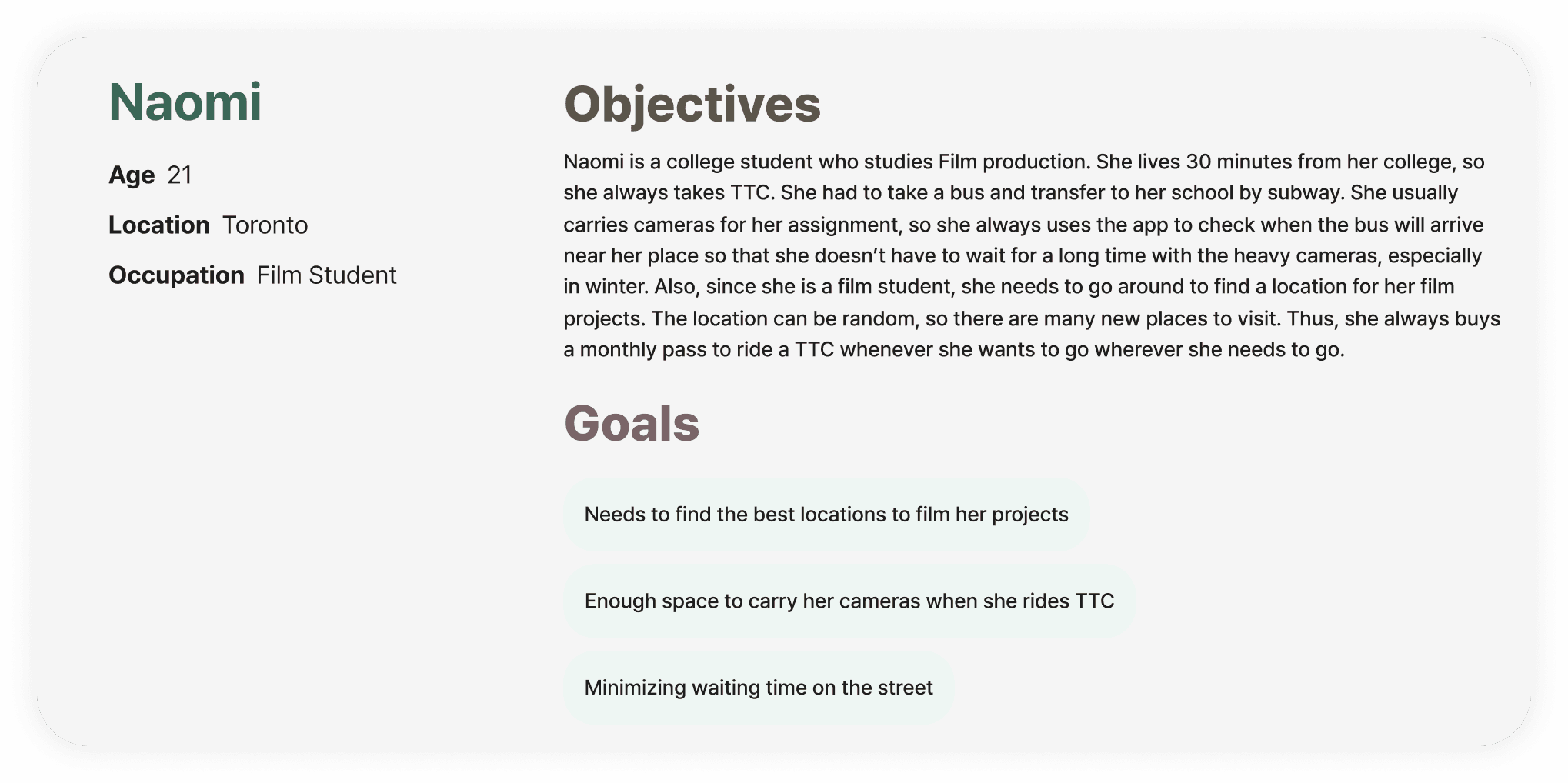
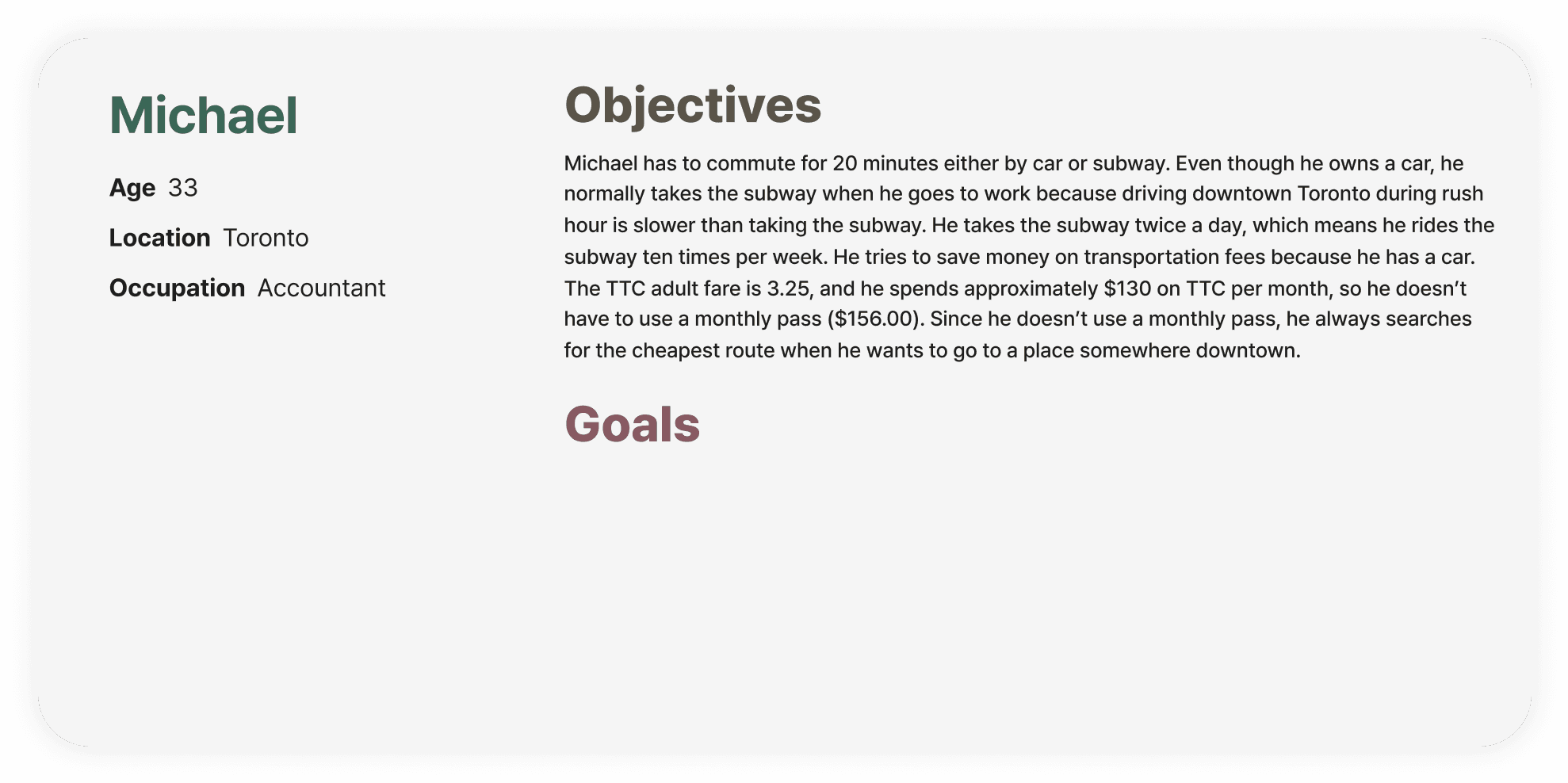
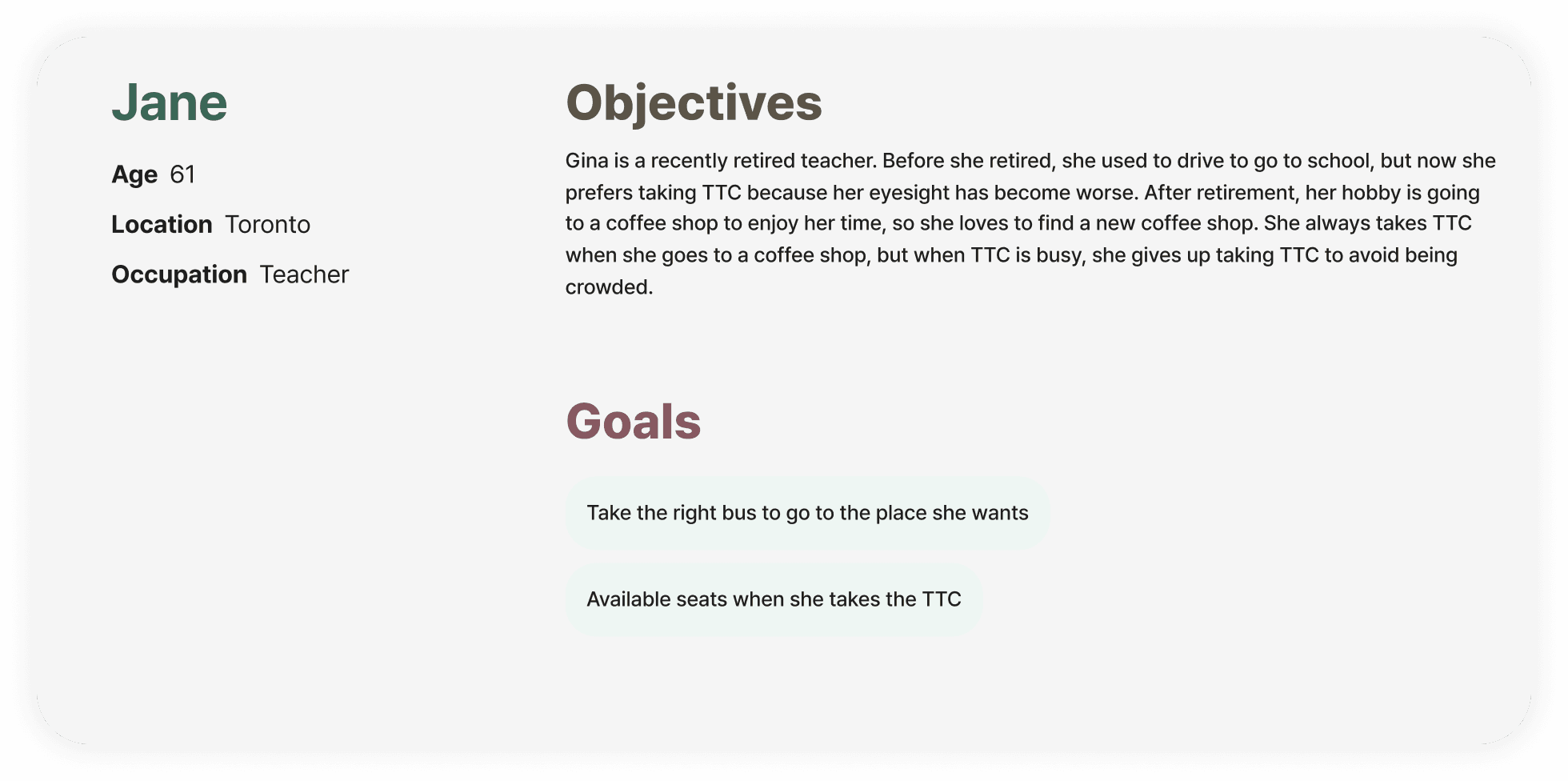
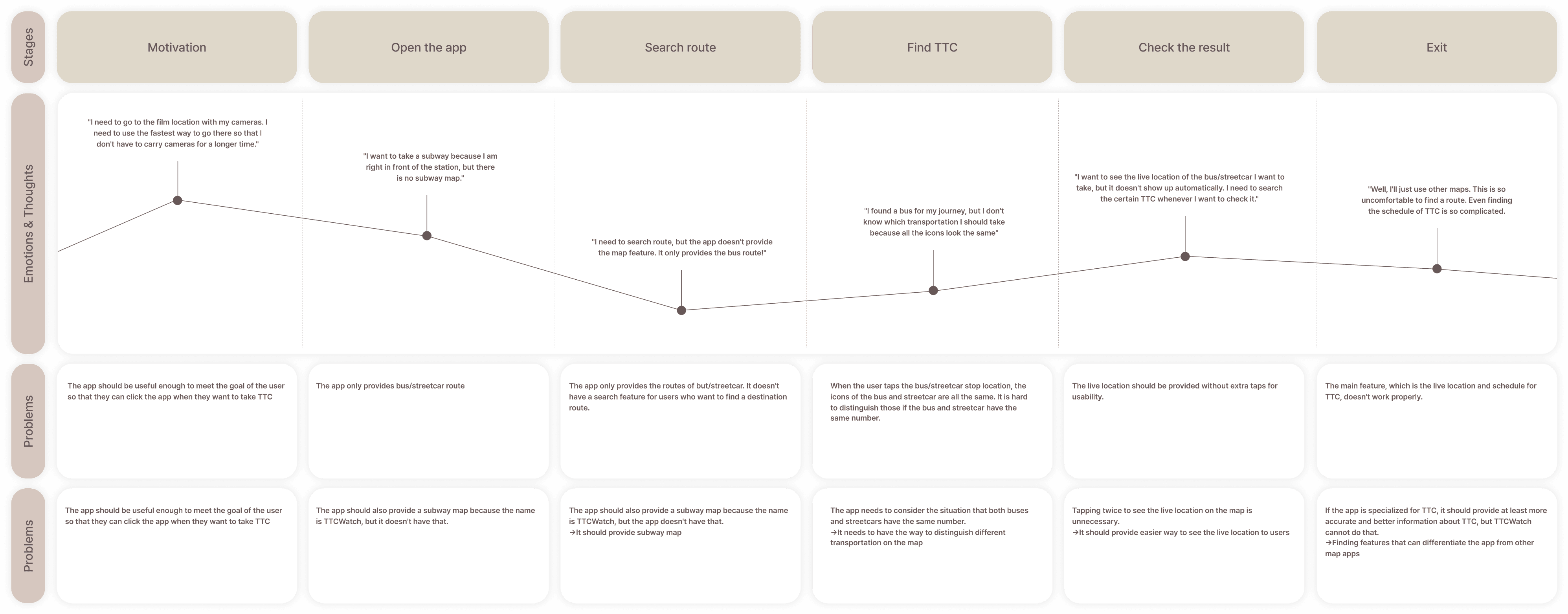
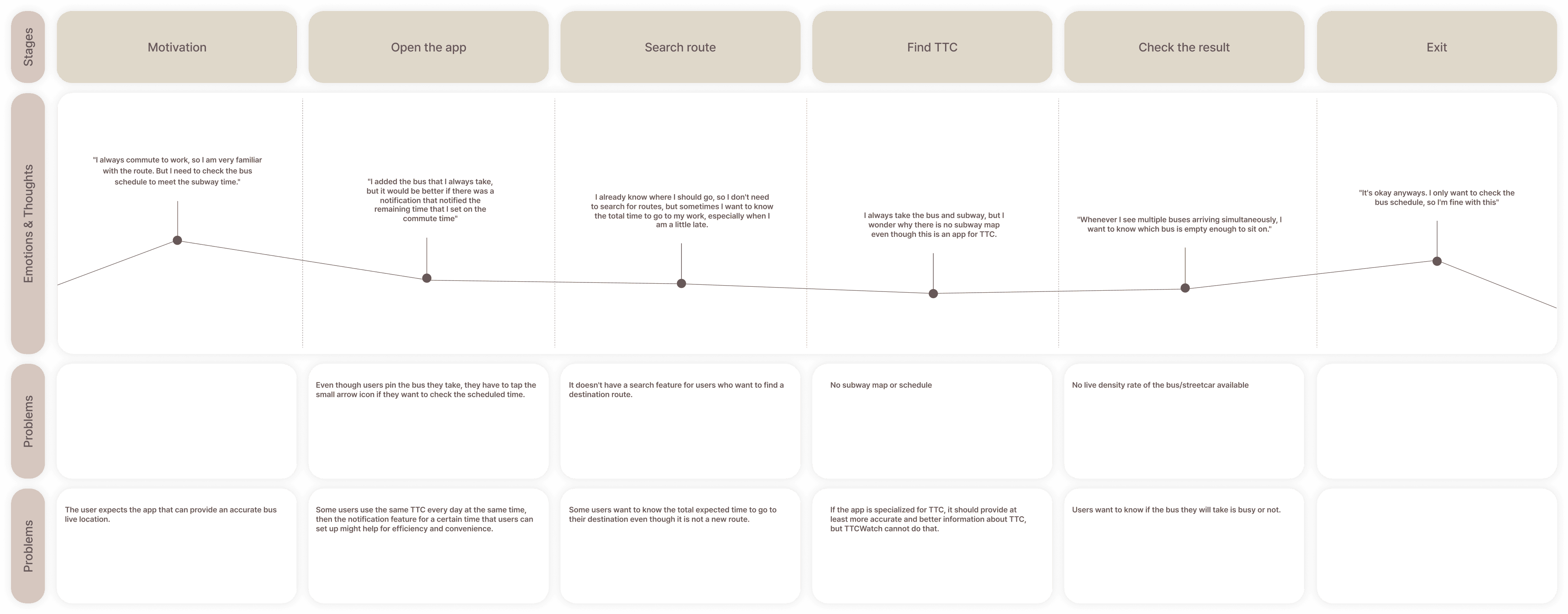
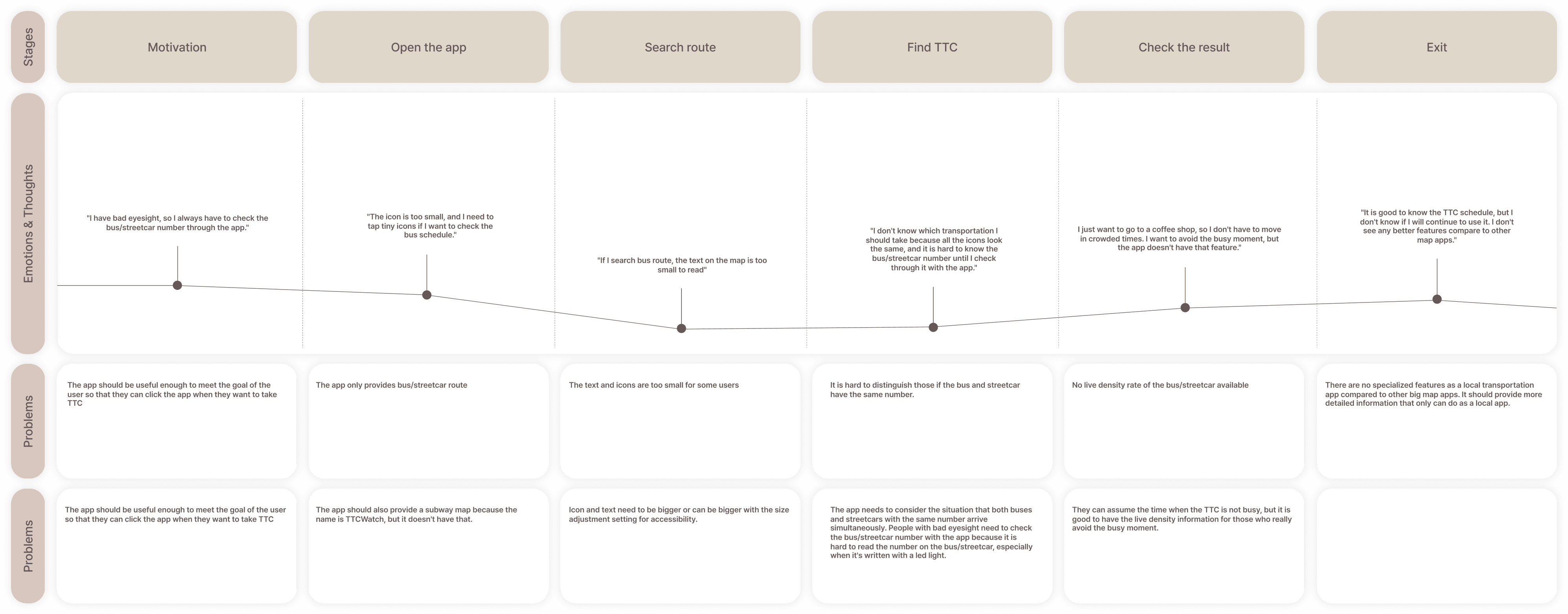
User persona & journey mapping
Considering various age groups' challenges to identify the critical issues associated with using TTC.
Considering various age groups' challenges, I aimed to identify the critical issues associated with using TTC.
Based on the personas and journey maps, I came up with potential solutions based on the problems identified.
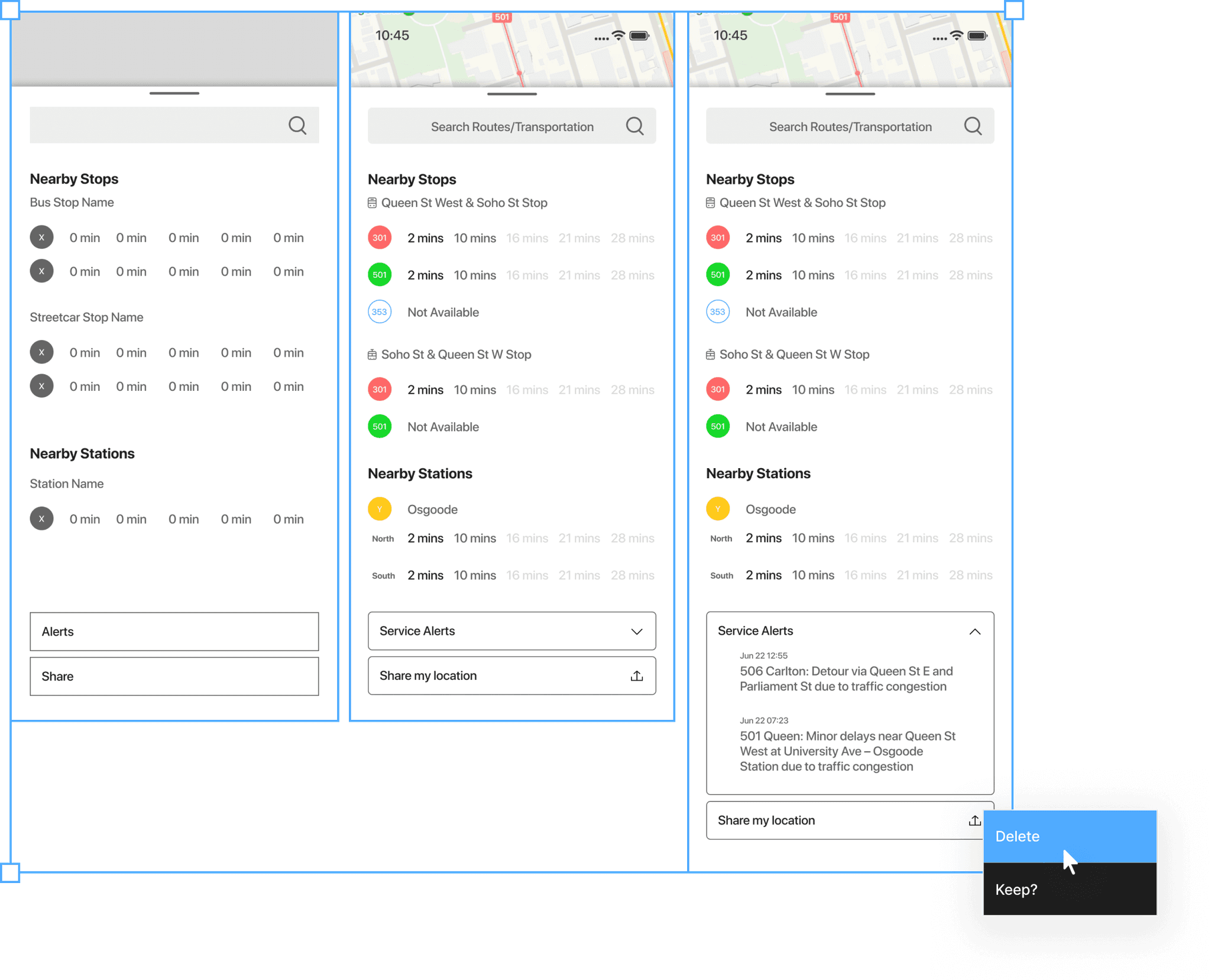
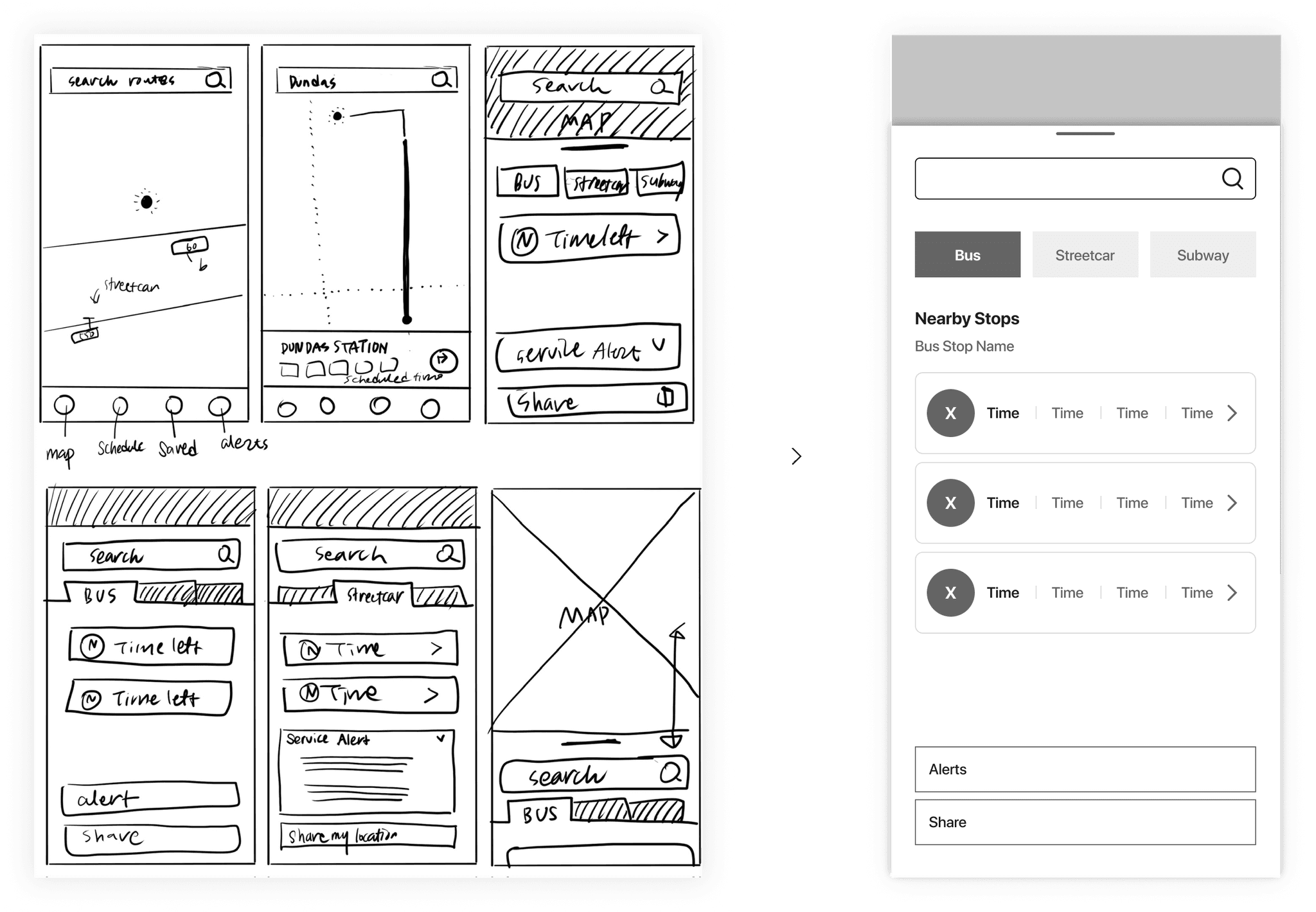
Initial wireframe & user testing
UI is hard to navigate.
There is too much information in one page.
The top prioritized features are:
1. Consolidating all transportation information on a single screen.
2. Using distinct icons to represent each mode of transportation.
Following the initial wireframe, the main feedback received was "too much information."
Based on the user feedback,
sketching a new wireframe for better UX to reach the goals
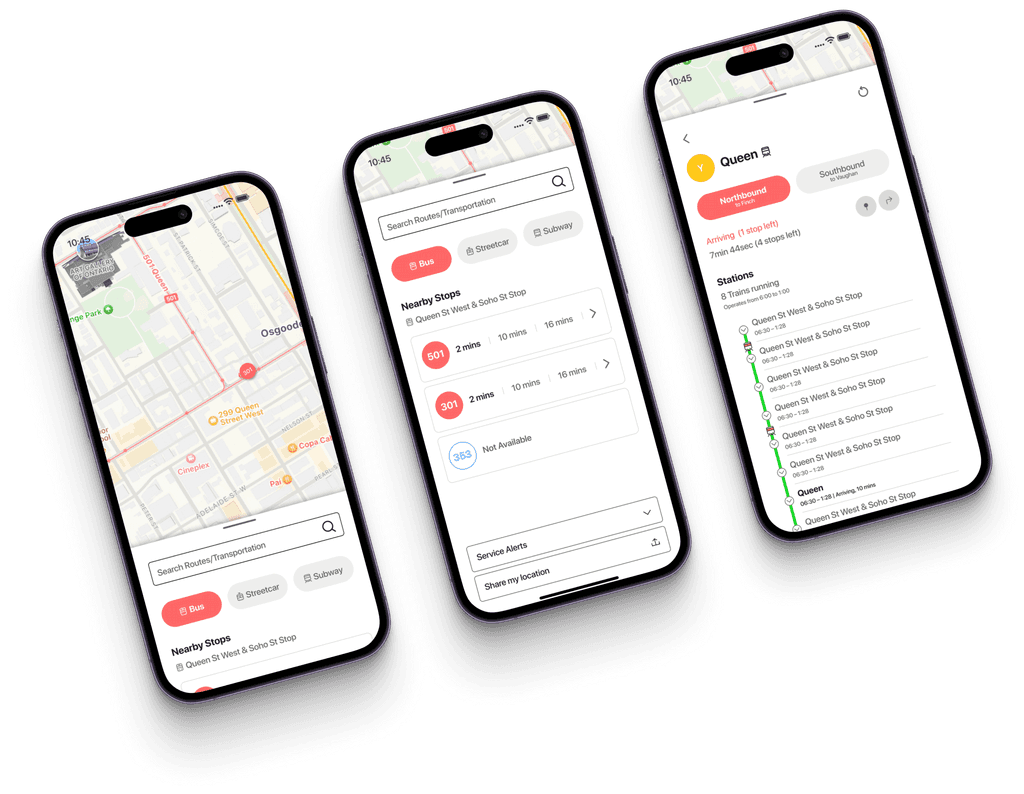
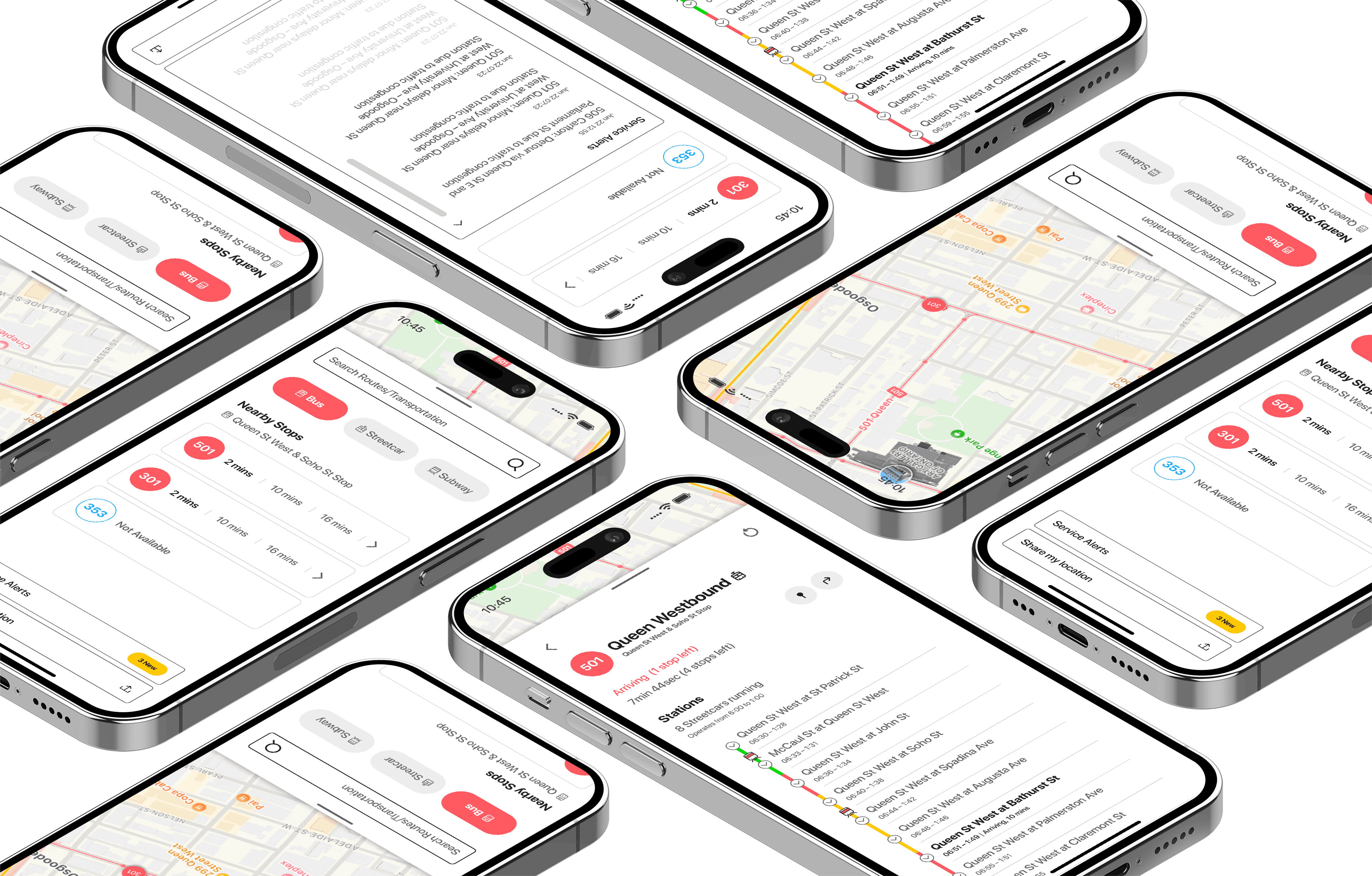
FINAL SOLUTION
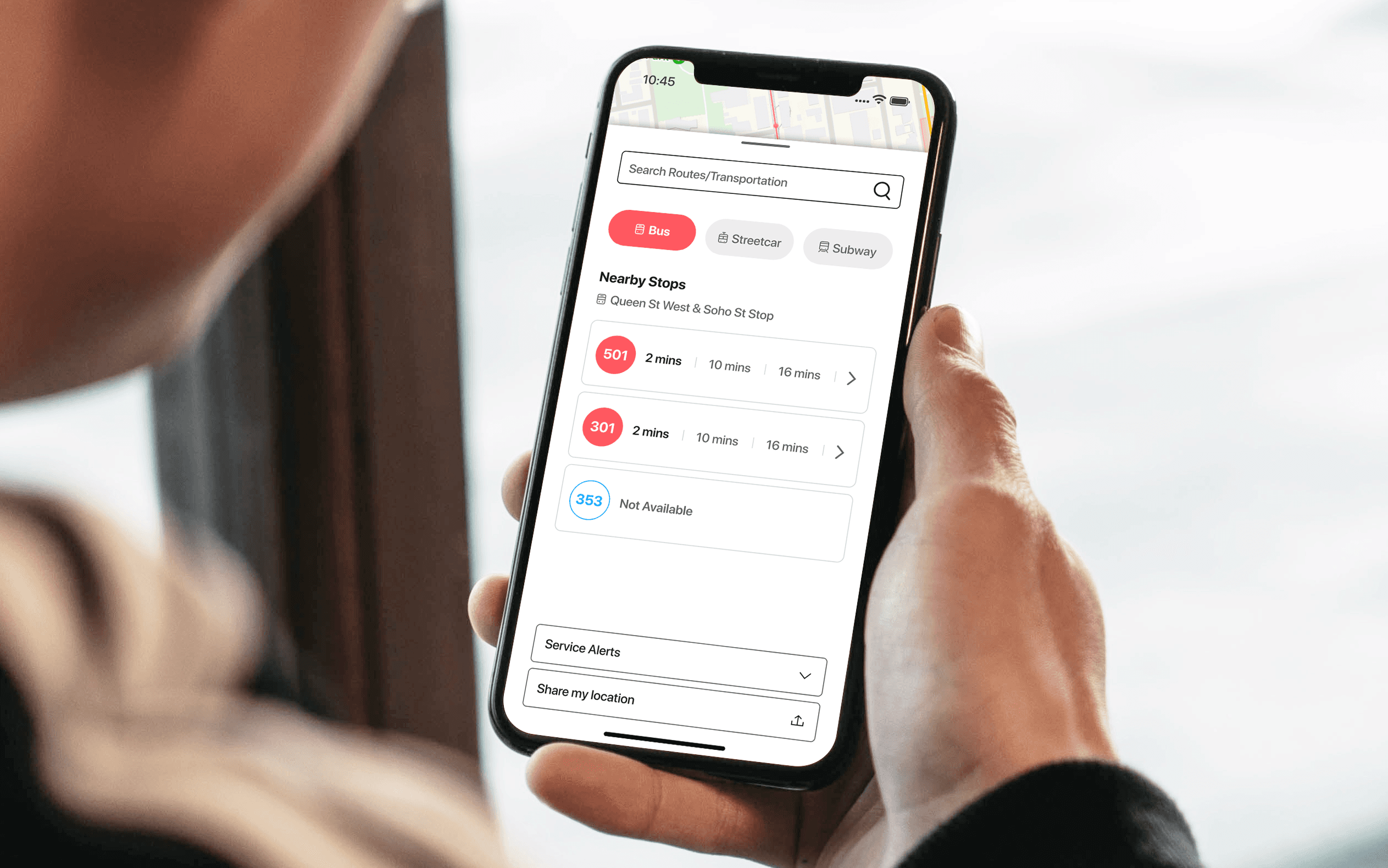
Main page
Three sections provide information on three different transportation types (Bus, Streetcar, and Subway).
Users can check the remaining time of nearby transportation based on their location.
Notification Page
The notification centre enables users to review any alerts related to TTC.
The previous notification that users had already checked automatically will be turned grey.
Search Page
The search option is available to look up routes or timetables.
Of course, all TTC options are available, along with the timetable and routes!
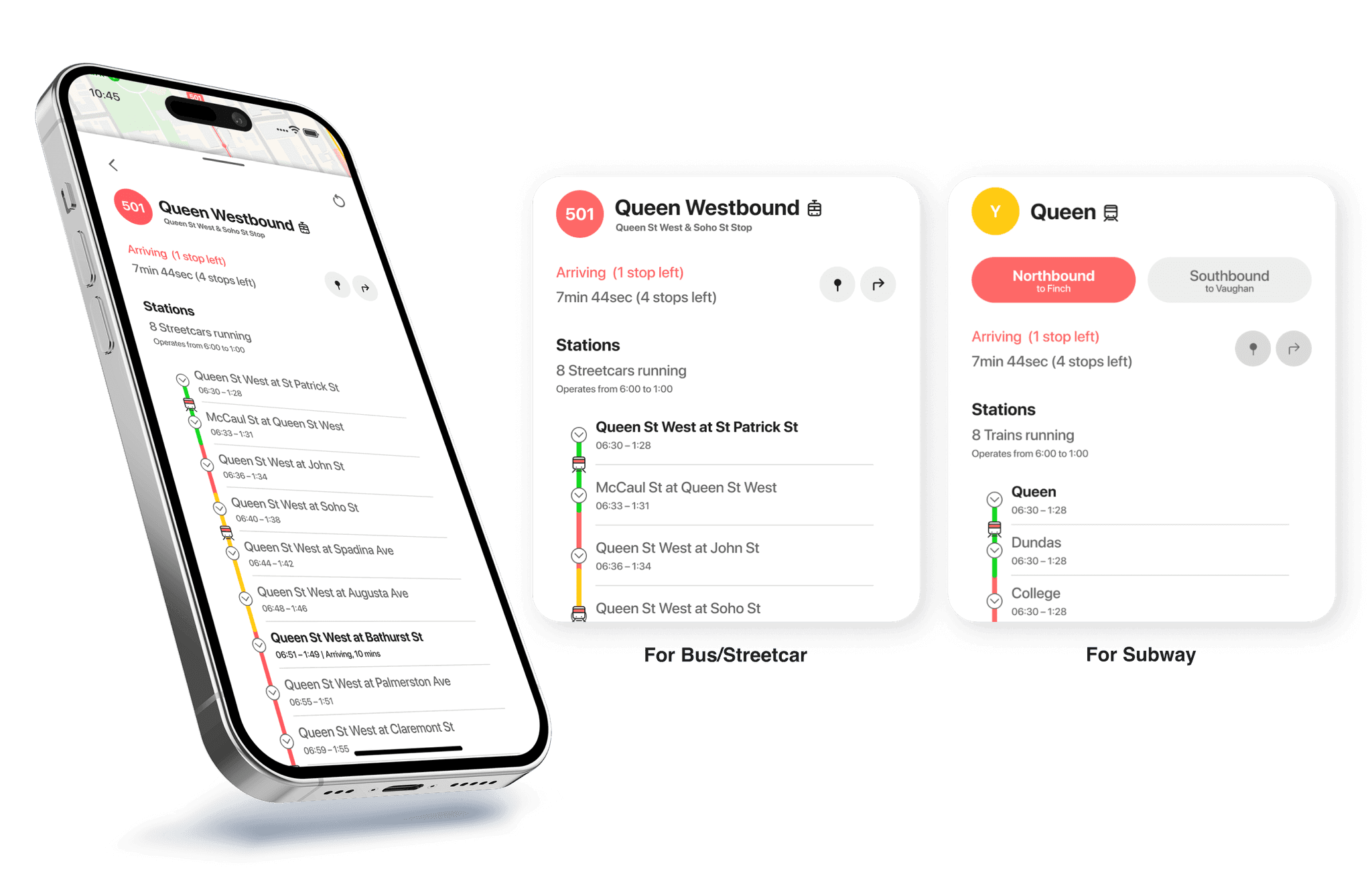
Live Schedule Page
The live schedule page displays real-time information, including the current locations of TTC vehicles, operating hours, traffic density, and the estimated time remaining.
Users can see the number of buses in operation and the anticipated wait time based on location. The colour-coded bar on the left, featuring red, yellow, and green, indicates traffic conditions, allowing users to gauge the expected time left easily.
TAKEAWAY
Competitor Research helps to find solutions when the market is competitive.
While establishing user experiences of a new design system, the most difficult challenge involved differentiating TO Maps features exclusively. Given the saturated landscape of map applications, my primary focus was devising strategies to distinguish To Maps from its counterparts. I emphasized user feedback and identified their pain points to address this challenge. The paramount issue demanding resolution was the TTC timetable and schedule inaccuracy of existing apps. Thanks to the thorough competitor analysis, I created a page showcasing TTC with real-time location updates, remaining time, and schedules. This solution successfully reached the goal of an improvement in user experience, as validated through user testing following the development of a high-fidelity wireframe.
If there is an opportunity for further development, it would be great to collaborate with programmers to bring this concept to life. Such a realization would be particularly beneficial for individuals seeking accurate information about TTC, possibly enhancing the overall use of public transportation.